Explorez les 16 tendances incontournables du webdesign en 2024
Plongez dans les innovations et les styles qui façonneront l’avenir des sites web cette année.

Nous savons déjà qu’un bon design est crucial pour un site web performant. En 2024, la clarté et l’intuitivité sont des aspects incontournables sur nos écrans d’ordinateur.
Le minimalisme reste à la mode, de même que le mode sombre, les éléments surdimensionnés, les designs en 3D et l’authenticité. Cependant, 2024 voit également l’émergence du brutalisme, de l’accessibilité, de l’intelligence artificielle et de l’ultrapersonnalisation en matière de conception. Voici les 16 tendances webdesign à surveiller cette année !
Et si vous envisagez de repenser le design de votre site, n’hésitez pas à collaborer avec un webdesigner freelance.
1. Brutalisme et nostalgie
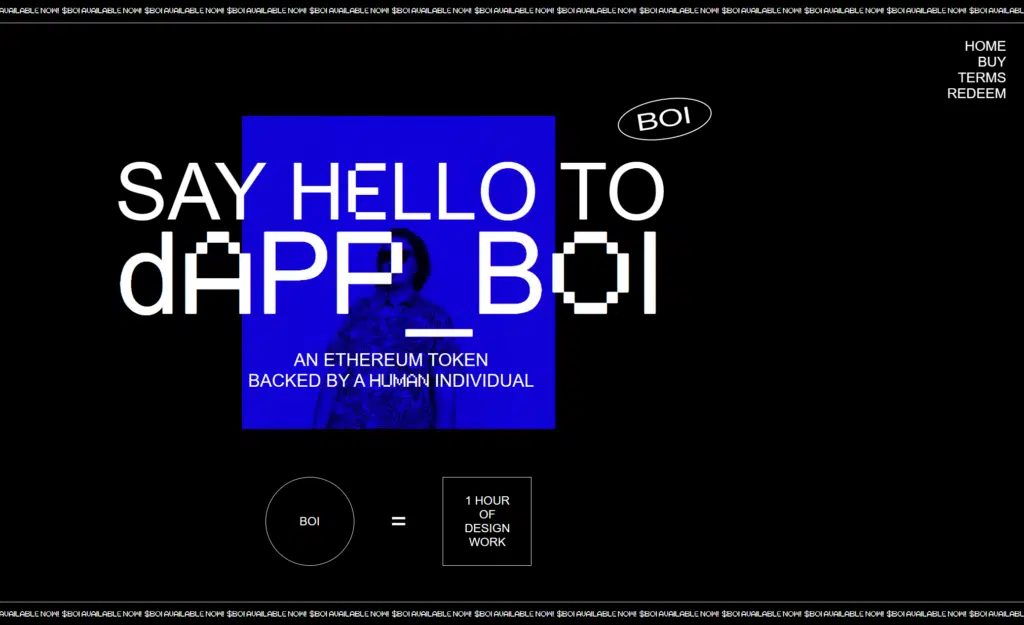
Le brutalisme en webdesign est une tendance qui renvoie directement au marketing de la nostalgie. Ce style tire son nom de l’architecture industrielle des années 1950, caractérisée par l’usage du béton brut, de l’acier et des structures modulaires.
En design web, le brutalisme privilégie une conception épurée basée sur une structure HTML minimaliste. Ce style rappelle les premières années d’Internet et les interfaces des années 1990. Il vise à se distinguer des designs modernes en rejetant les tendances actuelles, séduisant ainsi les nostalgiques et les anticonformistes.
L’exemple du site DAPP BOI illustre parfaitement cette nostalgie avec son effet pixel.
Consulter aussi : bien choisir votre timing pour lancer vos campagnes de communication
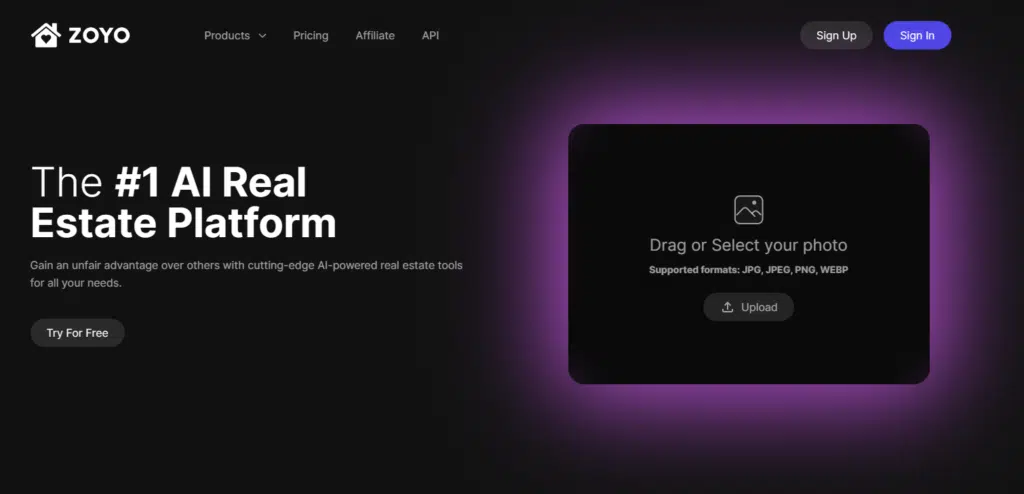
2. L’IA au service du webdesign
L’intelligence artificielle (IA) est sans doute la tendance majeure de 2024 en webdesign. Depuis sa démocratisation en 2022, l’IA est devenue un outil indispensable pour les webdesigners.
L’IA dans la conception de sites web permet de créer des pages simples et des sites complets, révolutionnant ainsi le processus de création. Avec ses capacités de personnalisation infinie et l’automatisation de tâches essentielles, l’IA est en passe de transformer la conception de sites sur des plateformes comme WordPress et Wix.
Consulter aussi : Les tendances site web en 2024
3. L’oversize, une tendance incontournable
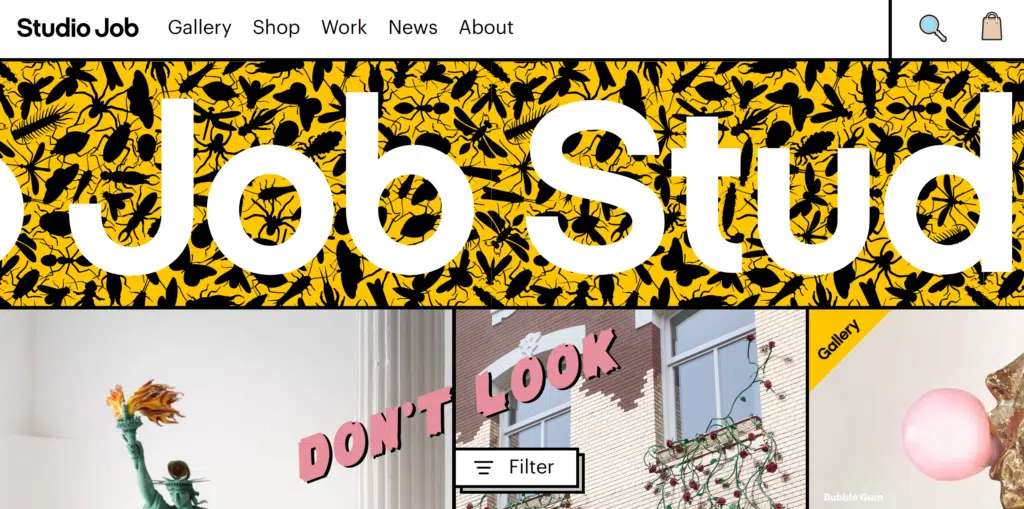
L’utilisation d’éléments surdimensionnés (oversize) reste une tendance forte en webdesign. Les éléments XXL sont utilisés pour les menus de navigation, la typographie et les médias, permettant de transmettre des messages de manière claire et directe.
Pour adopter cette tendance, veillez à ne pas surcharger votre site. Utilisez des éléments oversize de manière équilibrée pour maintenir un design épuré. Voici un exemple loufoque de création de site interne Oversize avec le sit web Studio Job.
4. Les éléments 3D immersifs et interactifs
Grâce aux avancées technologiques, la 3D devient de plus en plus accessible en webdesign. Les éléments interactifs en 3D permettent aux utilisateurs d’interagir avec les sites de manière innovante.
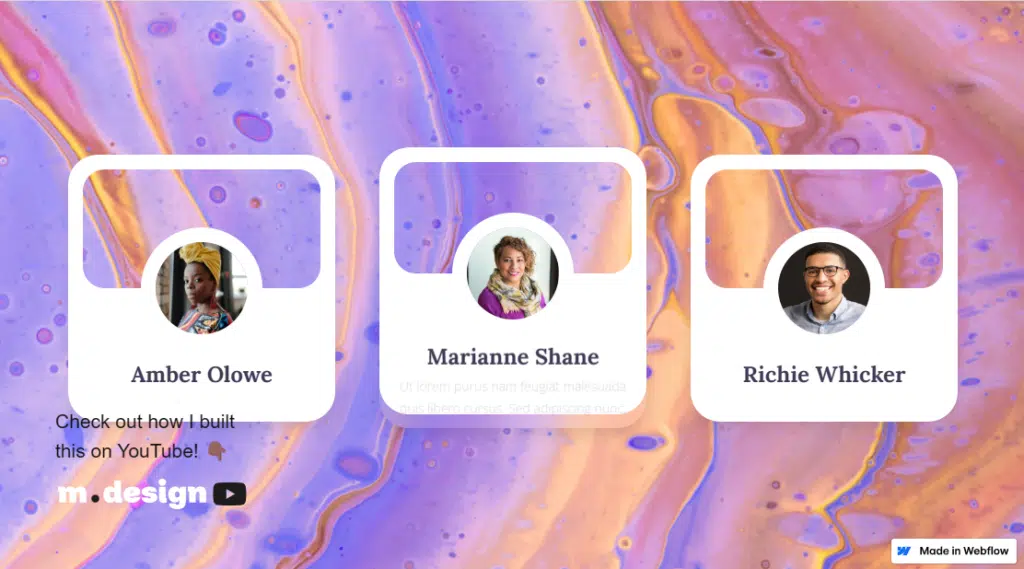
5. Le glassmorphisme
Le glassmorphisme est une tendance en plein essor, donnant aux éléments de la page un aspect de verre ou de cristal grâce à des effets de transparence, de flou et de mouvement. Cette technique crée une illusion d’optique impressionnante, ajoutant de la profondeur au design.
6. Un webdesign inclusif et accessible
Un design inclusif prend en compte les divers profils des utilisateurs, qu’il s’agisse de leur âge, sexe, ethnie, ou autres caractéristiques. Votre site doit être accessible avec des textes rédigés de manière inclusive et des images représentant diverses populations. Les options comme le mode sombre, l’ajustement de la taille du texte et les transcriptions audio sont essentielles pour une accessibilité optimale.
7. Un design web personnalisé pour chaque utilisateur
La personnalisation du design améliore l’expérience utilisateur en tenant compte des préférences, des interactions passées et de l’historique de navigation. Offrez un contenu et des produits adaptés à chaque utilisateur, en fonction de leur localisation et de leur profil.
Consulter aussi : Le seo local pour dominer les résultats de recherche à Clermont-Ferrand
8. Un design imparfait
L’utilisation de l’imperfection dans le design web vise à rendre les sites plus humains et authentiques. Cette approche repose sur des éléments qui semblent dessinés ou écrits à la main, introduisant une dimension personnelle et émotionnelle. En jouant sur des icônes dessinées à la main, des illustrations imparfaites et des textures irrégulières, le design peut évoquer des sentiments de chaleur et de proximité. Les sites adoptant cette tendance se démarquent par leur originalité et leur capacité à établir une connexion émotionnelle avec les utilisateurs.
Consulter aussi : Les 10 meilleurs outils pour créer et booster vos contenus en ligne
9. L’art du scrapbooking
Le scrapbooking, inspiré par l’art du collage, permet de mélanger photos, illustrations, icônes et graphismes pour créer des designs visuellement captivants et uniques. Cette tendance favorise la créativité et la personnalisation en permettant de superposer divers éléments graphiques pour composer un message visuel dynamique. Les designers utilisent cette technique pour raconter des histoires visuelles mémorables, ajoutant une dimension ludique et personnelle aux sites web. Le scrapbooking en webdesign incite à l’expérimentation et à l’innovation, rendant chaque page unique et engageante.
10. Des couleurs audacieuses et lumineuses
En 2024, les palettes de couleurs osées et éclatantes dominent le webdesign. Les couleurs vives comme le bleu électrique, le violet profond et le rose néon apportent une énergie nouvelle aux sites web. Ces choix chromatiques permettent de créer des contrastes saisissants, attirant l’attention et facilitant la navigation. Pour les sites bichromiques, l’association de deux couleurs opposées peut engendrer une vivacité visuelle remarquable, rendant le design à la fois accrocheur et mémorable. L’utilisation de couleurs audacieuses permet également de renforcer l’identité de marque et de créer des expériences visuelles marquantes pour les utilisateurs.
11. L’effet maquette
L’effet maquette en webdesign consiste à structurer les pages web de manière à ce qu’elles ressemblent à des plans ou des tableaux d’affichage. En utilisant des lignes, des grilles et des colonnes, les designers peuvent organiser le contenu de manière claire et ordonnée. Cette tendance permet de guider l’œil de l’utilisateur vers les informations importantes et d’améliorer la lisibilité. Les grilles irrégulières ajoutent une touche de modernité, permettant de créer des compositions dynamiques et équilibrées. L’effet maquette aide à présenter l’information de manière structurée tout en offrant une esthétique contemporaine et professionnelle.
Consulter aussi : Démarrer une bonne stratégie pour votre entreprise sur les réseaux sociaux
12. La superposition d’éléments
La superposition d’images, de vidéos et de textes crée une sensation de profondeur et de dimension dans le design web. Cette technique, souvent associée à l’effet parallaxe, donne l’impression de mouvement et d’interactivité, engageant davantage les utilisateurs. En positionnant stratégiquement les éléments les uns par-dessus les autres, les designers peuvent créer des compositions visuellement intéressantes sans surcharger la page. La superposition permet également de hiérarchiser l’information, mettant en avant les éléments clés tout en conservant une esthétique épurée. Cette tendance ajoute une nouvelle dimension au design, rendant les sites plus dynamiques et captivants.
13. Le retour des typographies interactives
Les typographies ne sont plus de simples éléments statiques ; elles deviennent des composants interactifs à part entière du design. Les polices d’écriture peuvent maintenant changer de taille, de forme ou d’animation au passage de la souris, ajoutant une couche supplémentaire d’interactivité et de dynamisme. Le motion design appliqué aux typographies permet de capter l’attention des utilisateurs et de rendre le contenu textuel plus engageant. Cette tendance donne aux designers l’opportunité d’expérimenter avec des effets visuels sur le texte, enrichissant l’expérience utilisateur et renforçant l’identité visuelle du site.
Consulter aussi : Les enjeux de la communication dans votre stratégie de développement générale
14. La page “erreur 404” doit être créative
La page 404, souvent négligée, est désormais vue comme une opportunité de créer une expérience utilisateur mémorable. Au lieu du traditionnel message « Erreur 404. Cette page est introuvable », les designers intègrent des éléments visuels et interactifs pour surprendre et divertir les visiteurs. Une page 404 créative peut inclure des animations, des jeux ou des messages humoristiques, transformant une expérience potentiellement frustrante en une interaction positive. En soignant le design de cette page, vous pouvez réduire les taux d’abandon et encourager les utilisateurs à explorer davantage votre site.
Consulter aussi : Quel timing privilégier pour mettre en place vos campagnes de communication ?
15. Le Dark mode ou design sombre
Le mode sombre, ou dark mode, continue de gagner en popularité grâce à ses nombreux avantages. Non seulement il réduit la fatigue oculaire en conditions de faible luminosité, mais il permet également de faire ressortir les éléments colorés du site. Le design sombre offre une esthétique moderne et élégante, adaptée aux écrans OLED qui consomment moins d’énergie pour afficher des pixels noirs. En offrant aux utilisateurs la possibilité de basculer entre le mode clair et le mode sombre, vous améliorez leur confort visuel et personnalisez leur expérience de navigation.
16. La démocratisation de l’UX Writing
L’UX Writing se concentre sur la rédaction de contenus qui améliorent l’expérience utilisateur, en mettant l’accent sur la clarté, la concision et la pertinence. Cette approche rédactionnelle vise à guider les utilisateurs de manière intuitive à travers le site, en utilisant un langage simple et direct. En 2024, l’UX Writing redevient une priorité, avec un accent mis sur l’empathie et la personnalisation des messages. Les designers et rédacteurs travaillent ensemble pour créer des contenus qui non seulement informent, mais aussi engagent et résonnent émotionnellement avec les utilisateurs, renforçant ainsi la connexion entre la marque et son audience.
Consulter aussi : Les enjeux de la communication dans votre stratégie de développement générale
Conseils pour améliorer le webdesign de votre site
En 2024, les tendances en webdesign privilégient l’authenticité, l’accessibilité et la personnalisation. Pour adapter votre site aux dernières tendances, envisagez de travailler avec un graphiste professionnel qui pourra intégrer ces éléments de manière cohérente et esthétique. Optez pour des designs audacieux, des typographies interactives, et des expériences utilisateur personnalisées pour captiver et fidéliser votre audience.
Consulter aussi : SEO tendances en référencement en 2024 dans votre région

Nos autres articles qui peuvent vous intérresser :
– Bienvenue dans notre agence digitale
– Reussir à vendre avec une newsletter
– 10 astuces pour référencer son site web sans se prendre la tête
– Trouver l’influenceur parfait pour votre marque
– Démarquer-vous de vos concurrents sur internet
– 5 astuces pour concevoir votre site vitrine
– Comment choisir votre agence digitale à Clermont Ferrand ?
– Comment-une-agence-de-graphisme-peut-aider-a-ameliorer-votre-image-de-marque
A VOUS DE PASSER à l’ action
ça y est ! c’est le moment de nous contacter pour votre projet.
— ON EST Là pour vous
Écrivez-NOUS